右键菜单定义
右键菜单定义
提示
图中的节点、连线和场景空白区域,均支持右键菜单的注册。
业务负责定义右键菜单和菜单的项的具体实现,将右键的触发机制交给组件库管理,无需关注右键的事件底层实现,只需关注菜单样式的定义和具体菜单的事件实现。
# 支持绑定右键的元素
| 元素类型 | 元素名称 | 说明 |
|---|---|---|
| node | 节点 | 图中所有可视化节点对象可触发右键菜单显示 |
| link | 连线 | 图中所有可视化连线对象可触发右键菜单显示 |
| scene | 场景 | 画布空白区域可触发右键菜单显示 |
| group | 分组 | 节点的分组区域可触发右键菜单显示 |
# 右键菜单的实现
组件库提供了统一的邮件注册接口 registRightMenu(elementType,{show:function(){},hide:function(){}}) 来进行对应元素类型的右键菜单注册。
| 参数 | 参数名 | 说明 |
|---|---|---|
| elementType | 元素类型 | 类型:node、link、scene、group |
| Menu | 菜单对象 | 需要实现show和hide两个方法,控制菜单的显示和隐藏 |
# 右键菜单的应用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>右键菜单配置示例</title>
<style type="text/css">
.contextMenu{position:absolute;padding:10px 0;background-color: #f7f7f7; border: 1px solid #cec5c5;width:100px;border-radius: 2px;}
.contextMenu > li{list-style:none;height:25px;line-height:25px;cursor:pointer;text-align: center;}
.contextMenu > li:hover{background-color:#d5d7db;}
</style>
</head>
<body>
<div id="graph-container" style="width:100%;height:500px;"></div>
<!--节点右键菜单-->
<menu id="nodeContextMenu" class="contextMenu" style="display:none;position:absolute;">
<li class="menu-item" data-type="showDetail">查看详细</li>
<li class="menu-item" data-type="delete">删除节点</li>
</menu>
<!--连线右键菜单-->
<menu id="linkContextMenu" class="contextMenu" style="display:none;position:absolute;">
<li class="menu-item" data-type="showDetail">查看详细</li>
<li class="menu-item" data-type="delete">删除连线</li>
</menu>
<!--画布空白区域右键菜单-->
<menu id="sceneContextMenu" class="contextMenu" style="display:none;position:absolute;">
<li class="menu-item" data-type="saveImage">保存图片</li>
<li class="menu-item" data-type="clearAll">清空画布</li>
</menu>
</body>
<script src="graphvis.min.js"></script>
<script src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
let graphVis = new GraphVis({
container:document.getElementById('graph-container'), //画布层
licenseKey:'licensekey' //授权license
});
//注册节点右键菜单
graphVis.registRightMenu('node',{
show : function(e,graphvis,node){
$("#nodeContextMenu").css({top:e.pageY-10,left:e.pageX+10}).show();
},
hide : function(){
$("#nodeContextMenu").hide();
}
});
//注册连线右键菜单
graphVis.registRightMenu('link',{
show : function(e,graphvis,link){
$("#linkContextMenu").css({top:e.pageY-20,left:e.pageX+10}).show();
},
hide : function(){
$("#linkContextMenu").hide();
}
});
//注册场景画布的右键菜单
graphVis.registRightMenu('scene',{
show : function(e,graphvis){
$("#sceneContextMenu").css({top:e.pageY-20,left:e.pageX+10}).show();
},
hide : function(){
$("#sceneContextMenu").hide();
}
});
//节点右键菜单项点击触发实现逻辑
$("#nodeContextMenu .menu-item").on('click',function(){
var optType = $(this).attr('data-type');
if(optType=='delete'){
graphVis.deleteNode(graphVis.currentNode);
}else{
console.log(graphVis.currentNode.label);
}
$("#nodeContextMenu").hide();
});
//连线右键菜单项点击触发实现逻辑
$('#linkContextMenu .menu-item').on('click',function(){
var optType = $(this).attr('data-type');
if(optType=='delete'){
graphVis.deleteLink(graphVis.currentLink);
}else{
console.log(graphVis.currentLink.label);
}
$("#linkContextMenu").hide();
});
//场景右键菜单项点击触发实现逻辑
$('#sceneContextMenu .menu-item').on('click',function(){
var optType = $(this).attr('data-type');
if(optType=='saveImage'){
graphVis.saveImage();
}else if(optType=='clearAll'){
graphVis.clearAll();
}
$("#sceneContextMenu").hide();
});
</script>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
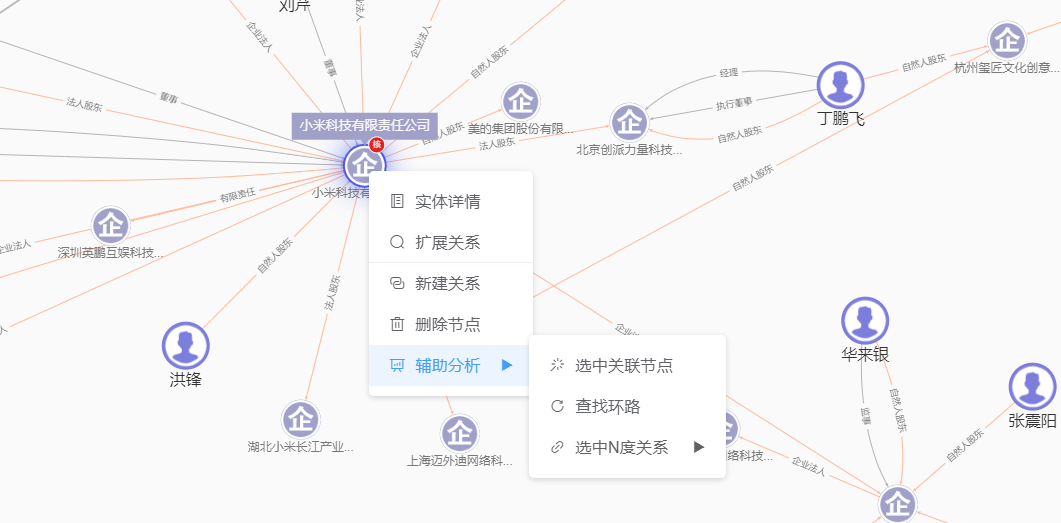
# 右键菜单示例效果